
Why the WebReports language is still relevant
In this blog, I’ll show how the WebReports framework is on par with most modern “server-side” development frameworks – and why it is still an extremely effective development model. For most developers who have worked with equivalent frameworks, the WebReports approach should be easy to learn.
As I’m going to do some comparisons between WebReports and more commonplace modern-day programming languages, let’s be clear on some terminology. In web development, WebReports is “server-side” technology, which means the WebReports code runs on the server. This differs from client-side technology, where programs are run on the “client,” which is usually a web browser running on an end-user device such as a laptop or smartphone. Basically, a webreport can be used to create content to send from the server to the client. Most content being delivered to the client is dynamic and requires data from the server to be merged into static content (including script syntax to run on the client). Thus, each server uses some kind of language/framework to perform this merging process.
On Content Server, there are a few ways this can be done, but one approach is to use WebReports (and its “tag engine”) to perform this function. Python, PHP and Java are some of the languages used to provide similar functionality on non-Content Server systems.
Here’s a simple illustration of server-side versus client-side technology.
The next thing to understand is that there are a couple of different approaches that are used to provide the server-side functionality.
Scripting output:
Each of the server-side languages is capable of building text-based content to send to the client using a scripted approach, combining system variables with strings of text.
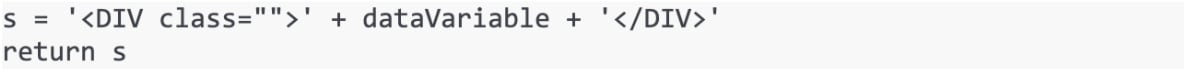
For example, here is some HTML syntax combined with a unique piece of system data. The HTML is static, but “dataVariable” is provided by the system and is generally data from a database.

This piece of script might arrive in the client as:![]()
Templating output:
Most of these languages also include a “templating” framework feature to make it easier to design text-based output. These frameworks all use a syntax to specify where you want the dynamic data to be placed within the static content. For example:
![]()
In this case {{datavariable}} is replaced with the dynamic data and the output would be the same as the previous example.
This might not look like much of a difference, but when you’re building more complex content structures, the template approach can provide a huge advantage. This approach is reminiscent of “mail merge” features in word processors that allow an entire letter to be rendered, inserting variables like the recipient name and address into the content.
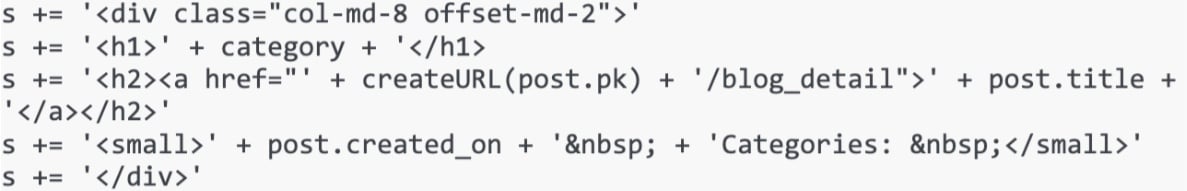
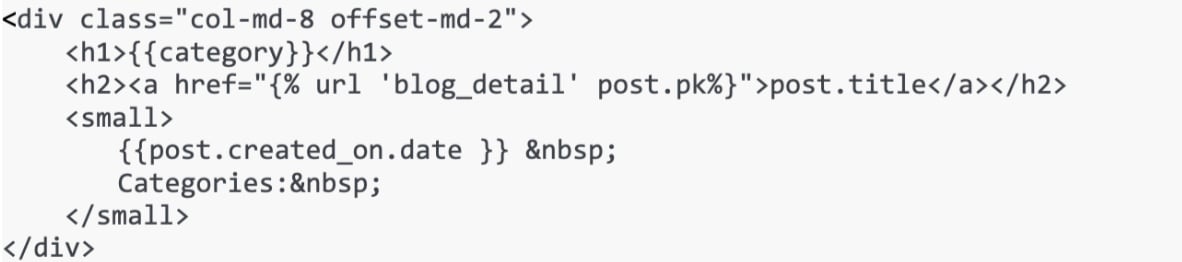
Here’s an example of scripting using slightly more complex content:

Note how quotes become confusing and mixing content with variables requires a fair amount of thought. By comparison, here is the same example using a templated approach.

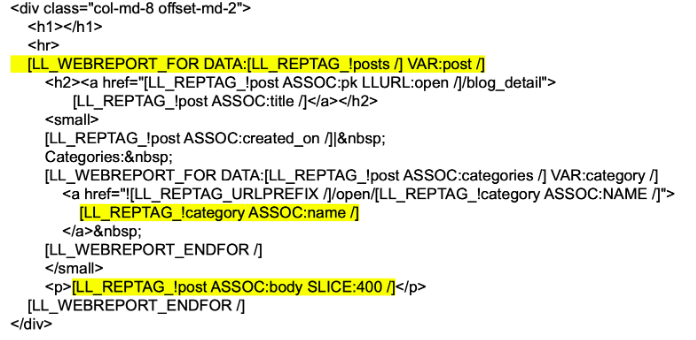
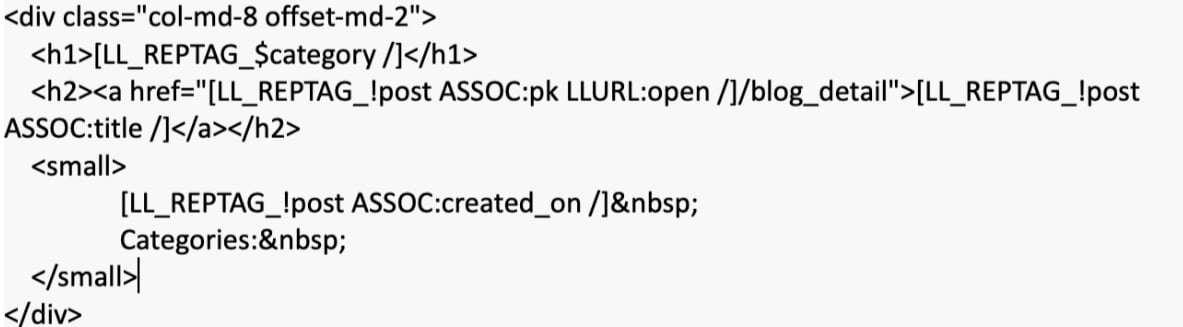
And for completeness, here is an interpretation of how this would look with WebReports syntax:

In this context, perhaps the value of the WebReports template approach is more obvious, albeit the syntax is clearly more verbose than the modern example (it takes after its creator, yours truly, in that regard). You can also find other examples of templating (with WebReports and new languages) at the end of this blog.
All of these languages (including WebReports) are capable of supporting a scripting language and a templating approach, and generally server-side programming uses both of these approaches; however, in our experience, almost nobody uses WebReports’ ability to include blocks of Oscript. Find more information about WebReports scripting in this blog.
Some of the most common template languages today are: Jinja2 (used with Python) and Laravel Blade used with PHP. Django also includes templates and is probably one of the first of these modern-day server languages to use templates (created around 2005). It is worth noting that Content Server (or Livelink as it was originally called) also has a templating approach using pages called WebLingos that has been around since the late ‘90s.
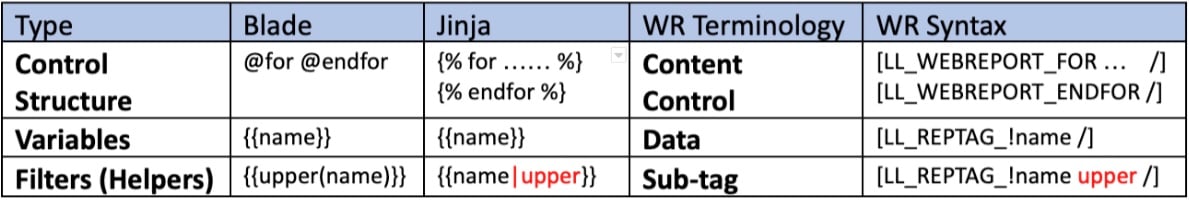
This chart shows a comparison between the three basic parts of a templating language, comparing Blade, Jinja, and WebReports.

So, you might wonder, why doesn’t WebReports use this simple (mustache) syntax?
For one thing, WebReports syntax was developed in 2002, some three years before Django. The [LL_REPTAG_ type syntax, ending with /] was designed to be complementary to the WebForms product. When WebReports was first created, one of the intentions was to provide the flexibility of WebForms (with customviews) as a front end for LiveReports (thus the name Web-Reports). WebForms was using a syntax with [LL_ and in some cases: [LL_FORMTAG. Thus we decided that [LL_REPTAG would fit in seamlessly with this syntax. It also has the advantage of being completely unique an unlikely to conflict with any types of syntax that we might pass on to the client.
On top of this basic syntax we ended up introducing Content Control tags ( [LL_WEBREPORT_) and “sub-tags” that provide hundreds of useful functions that can be applied to the data tags. As shown in the previous chart, these two extensions have equivalents (coincidentally we assume) in the more recently developed template engines.
Ravenblack has considered an adaptation of our Application Analyzer (WebReports IDE) to support the { {mustache} } syntax, and that may happen; however, we’ve made it so easy to use the existing syntax that it no longer really makes much difference. We’re always open to feedback on this!
In summary, the 20-year-old WebReports framework has aged well, and is still very relevant to server-side development on Content Server. While it doesn’t have all of the flexibility and power of native Oscript/Weblingo development, the tightly controlled application programming interface (API) through tags and sub-tags, allows a seemingly unlimited ability to build Content Server extensions that are resilient to upgrades.
Where WebReports HAS shown its age is with respect to the overall interface and tools to edit and manage the WebReports framework and object. Ravenblack is committed to building these tools, editors, and browsing functionality to vastly increase WebReports productivity. Ask us for a demo or a trial of our productivity suite!
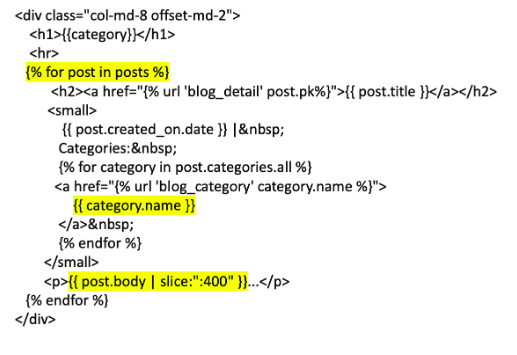
Further syntax examples:
Jinja style WebReports style
WebReports style
About the author